
При обсуждении функционального программирования, мы часто говорим о механизме и не говорим об основных принципах. Функциональное программирование это не монады, моноиды и производные от типов, даже если их полезно знать. В основном это написание программ в стиле обобщенных и повторно используемых функций. В этой статье мы рассмотрим применение функционального мышления при рефакторинге кода на языке TypeScript.
И сделаем мы это, следуя следующим трем пунктам:
- Используем простые функции вместо простых значений
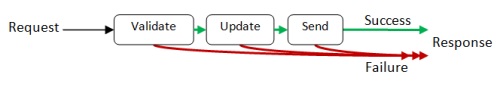
- Моделируем изменение данных как конвейер
- Извлечем обобщенные функции
Итак, начнем-с!…